Disebabkan lambat update entri yang ini, jadi saya ingat-ingat lupa langkah-langkah dalam buat action ini. Oleh itu, saya buka file, belek-belek dan akhirnya dapat ingat balik langkah2nya.
Beza action script dengan prgramming language.
-action script ,bahasa nya lagi simple
Kelas hari ini kami belajar action gotoandstop dan gotoandplay.
Bila nak guna gotoandplay?
Gotoandplay ini fungsi dia adalah apabila kita tekan sesuatu button tu dia akan pergi ke page tersebut.
gotoAndPlay([scene:String], frame:Object) : Void
Sends the playhead to the specified frame in a scene and plays from that frame. If no scene is specified, the playhead goes to the specified frame in the current scene. You can use the scene parameter only on the root Timeline, not within Timelines for movie clips or other objects in the document.
easily saying:
When the user clicks the buttons, the playhead moves to the specified location and continues playing.
Jom cuba!
- Buat button home dan activity.Type text seperti yang tertera dalam gambar di bawah.
2. Insert keyframe pada saat ke 15
3.
Letak nama bagi setiap button di bahagian properties.
Pergi ke windows pada tab atas dan klik pada other panels>scene.Scene yang pertama adalah home di mana di dalam home ada button activity.Pada langkah ini kita perlu duplicate scene supaya page tidak
berubah pada bahagian interphase ( ada button sama bahagian tepi).
duplicate-add scene-delete scene
Tekan duplicate scene dan anda akan dapat home copy.Tukar nama home copy kepada activity.
Klik pada scene activity dan type perkataan ACTIVITY di mana-mana ruang.Tujuannya bagi membezakan dengan HOME page.
4. Tekan scene home semula.
Right click pada button activity dan tekan actions.
5. Keluar paparan seperti di bawah. Boleh klik pada box di bahagian tepi kiri dan pilih goto.Edit coding di dalamnya. Atau tekan pada script assists dan type seperti yang tertera.
"activity" adalah nama button activity tadi.1 pula menandakan pada
frame 1. Klik x apabila selesai.
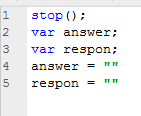
6. Klik scene home. Tambah layer baru (layer STOP) dan klik pada frame pertama.Seterusnya tekan kanan pada frame pertama dan klik action dan masukkan actions stop. stop ();
Bila nak guna Gotoandstop?
Apabila kita klik pada sesuatu button atau objek
gotoAndStop([scene:String], frame:Object) : Void
Sends the playhead to the specified frame in a scene and stops it. If no scene is specified, the playhead is sent to the frame in the current scene.You can use the scene parameter only on the root Timeline, not within Timelines for movie clips or other objects in the document.
easily said
When the user clicks the buttons, the playhead moves to the specified location and stops.
- Sambung kepada cara-cara gotoandplay.
- Klik scene activity.Add layer name act1 selepas payer STOP.
- Masukkan keyframe pada saat ke 10 dan pada saat ke 15.
- Type text ,dan namakan frame sebagai act1.
- Buat layer baru dan namakan activity1.Buat button activity 1. Masukkan keyframe pada saat ke 15.
- Right click pada button activity1,klik actions.Masukkan coding seperti berikut:
- activity adalah page activity dan act1 adalah text yang ditaip tadi. Apabila klik pada activity 1, maka text yang kita taip di bawah tu akan muncul.Text di bawah itu hanya akan muncul apabila kita klik pada activity 1.
- Di bahagian timeline frame pula, layer act akan menjadi begini;
credits : flashprofessional