#Assalamualaikum
Today (24/2) was my first class for subject MPT1193. Since i've register late so i have missed 2 class.Too bad! But its okay I can catch up later by asking my friends ^_^ (always reminding myself that now I'm taking master so i need to be more independent)
At the beginning of class our lecturer Dr.Asykin was asking a few questions about the last week class.It was about the dynamic and static webpage. From answer given by other classmates, i understand that the difference of dynamic and static web page in aspect of database. Whereby in dynamic webpage there is no database while in static webpage, there is database.
Wait a second! I think I should make a table to show the difference between dynamic and static webpage!
 |
| reference |
.jpg) |
| logo for dreamweaver |
Okay.now lets move to dreamweaver. Dreamweaver is use to create webpage. Just like windows with many versions, dreamweaver also does. During the class , we were using dreamweaver cs3 which have been installed in computer laboratory.
There are 5 elements that we learnt
**I'm using dreamweaver MX2004
1) Text
User can choose to type text on the design,split or code. But design is more preferable as we can see the content directly. Oh. I almost forgot to mention that dreamweaver is WYSIWYG (what you see is what you get). So, just simply type the text, choose colour,type of font and the size.
like this:
 |
| look at properties to choose the size font,colour, etc |
2)Background image
For background image, user need to consider :
- resolution size : get the standard size 1024x768
- don't just simply right click and save the thumbnail picture because you may get small size picture which will give repeating image for the background.
 |
| example of repeating image |
Steps to insert image background:
1.click on Page properties under properties options
2.Click on Browse and choose the pictures. Make sure you consider things that i have mentioned above.
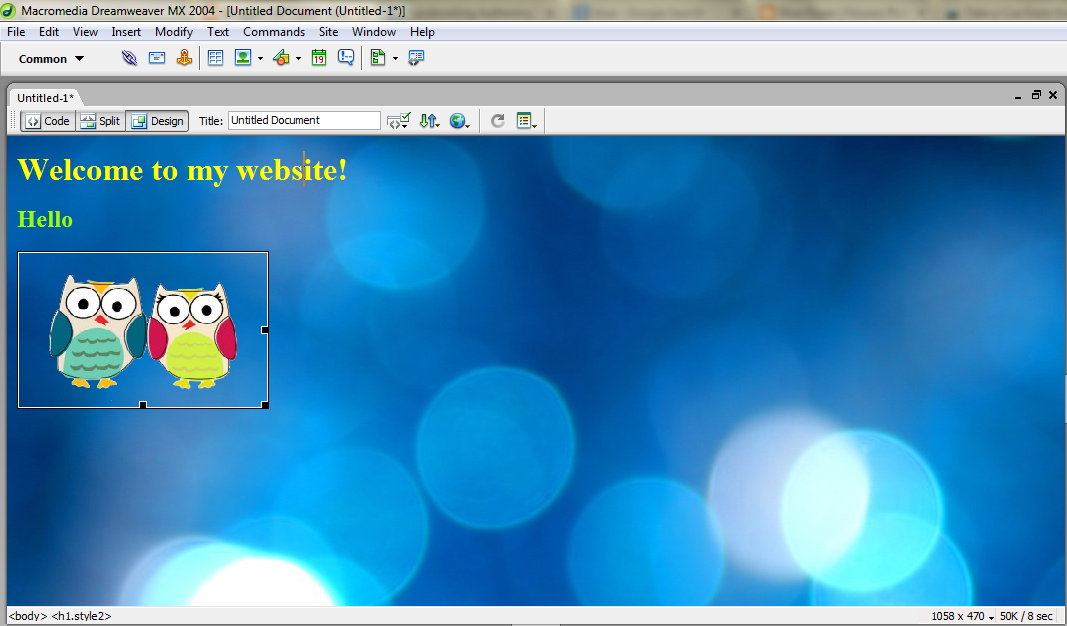
3. Here is the example with non-repeating background image :
4. While for inserting image on your page,
just simply click either INSERT or small icon IMAGE (refer to the highlighted), choose picture and click OK.
 |
| images insert done |
3)Frame :
- for the frame it has its own name.
Step to use frame
* there so many choice here so you can click one by one and see the preview.

 |
2. You can put background colour or image for each frame. Click on page properties and choose form there.
3. After done with backgorund colour, you need to save all the frame set.
4.You will need to save four file .html. Click File > Save all ( this will be the one that contain all the frame)
5. Click File > Save frame as > _.html
6.To check, click on each frame and see the name on the above tab.
4)Link
- used to move into other page
for link, just type the word and highlight and click on link folder at properties or you can put any link (url)
you also need to choose the target.
here is my simple website with link
That's all.Still lot of things that need to be learn.
quotes of the day :